We've had weekly assignments in Typography to help teach concepts and tools that can be used in Adobe Illustrator and InDesign. Our first project focused on
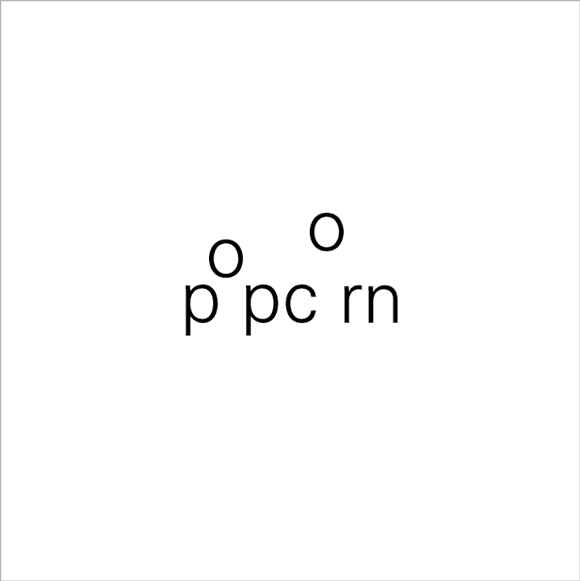
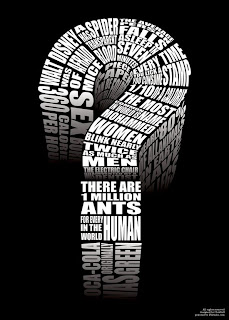
expressive type, done by typographically enhancing the meaning of a word. We had to choose 6 words from a large list and enhance them, and also choose 2 of them to be printed out on foam core (Which is AWESOME! btw) Here are a bunch of examples:
I got kinda frustrated with this project because I'm not familiar with the software yet. l didn't know whether to use Illustrator or InDesign, it seemed confusing at first. We had been using InDesign for the weekly assignments, and that was just applying adjustments to text and layout. Kerning, leading, baselines, drop caps, margins, stuff like that. That stuff is a breeze now, ha ha...well sorta.
I'm hitting the mac lab as often as I can and doing online tutorials to teach me how to use Illustrator and InDesign now.. Our Teacher did not and assumed we knew the software already. Gotta love adjunct teachers.
I got a B-
I'm actually happy with the grade for it being my 1st project using this type of software. Printing it out on foam core was cool too. I could see myself doing that more often, even with my own artwork.
So here are the two I printed on foam core